11. Other Graphical Elements
Click the following links to jump to a topic quickly:
|
|
|
Favicons
![]() A Favicon is the tiny little square that appears in front of your URL in the browser URL bars. This is a great way to develop brand continuity and visual association to your web site. I developed my Favicon at the same time as my logo so they would complement each other and be easily recognized.
A Favicon is the tiny little square that appears in front of your URL in the browser URL bars. This is a great way to develop brand continuity and visual association to your web site. I developed my Favicon at the same time as my logo so they would complement each other and be easily recognized.
Favicon Path
![]() So I chose to “Upload Image.” Unfortunately, the favicon shown above has too much inside it to be legible when it’s displayed in the tiny square in the URL bar. So, I removed the letters so that only the clef remained, opened it in “Preview,” cropped it into a square frame, then used the “Adjust Size” tool to set the size to 64 x 64 pixels. Voila – now www.Music-Decor.com has a cute little blue-gray clef to the left of the domain name in the URL of most browsers.
So I chose to “Upload Image.” Unfortunately, the favicon shown above has too much inside it to be legible when it’s displayed in the tiny square in the URL bar. So, I removed the letters so that only the clef remained, opened it in “Preview,” cropped it into a square frame, then used the “Adjust Size” tool to set the size to 64 x 64 pixels. Voila – now www.Music-Decor.com has a cute little blue-gray clef to the left of the domain name in the URL of most browsers. 
Click “Save/Reset” button, then “Save page ‘Favicon’.”
↑ Back to Top
Navigation Bar Above Header
Look and Feel
Basic Setup: “Drop-down menus and widget areas”
Navigation Bar Style: “Navigation bar and its contents are aligned with your main page”
Drop-down menu position: “Left” (totally your call!)
Menu Item Style: “Show menu items as individual tabs”
Drop-down menu delay: “250”
Fade effect for drop-down menu: “Fade in the page”
Show “Home” page? “Show an icon”
“Home” page text: No change – I left it at “Home” – it will be ignored since I chose to “Show an icon” in the previous option. Same thing goes for the following 3 options – Order of entities in navigation bar, Text Transformation for the Navigation Bar
Pages in Navigation Bar
Page listing style in the Navigation Bar: I selected “Show the top level pages in the navigation bar and their sub-pages in drop-downs”
Categories in Navigation Bar
Category listing style in Navigation Bar: ” Show the top level categories in the navigation bar and their sub-pages in drop-downs”
No other changes until:
Links in Navigation Bar
WordPress Link listing style in the Navigation Bar: I selected “Show a single tab called “Links” (or whatever you want to call it) and build a drop-down under it”
Next edit:
Links in Navigation Bar – All or Selected: “Exclude all, ignoring next option”
Then:
WP3.0 Navigation Menus
WP 3.0 Navigation Menus – All or Selected: “Selections from the next option”
Select Menus to show: “Nav Bar top”
Click “Save/Reset” button, then “Save page ‘Navigation Bar Above Header’.”
↑ Back to Top
Header
Header Layout Style
“Header is inside the main wrapper”
Blog Title / Header Alignment
“Center”
Description / Sub-Header Alignment
“Hidden” – Mine is part of my Logo.
Description / Sub-Header Vertical Alignment, relative to header
“Same line as the header”
Click “Save/Reset” button, then “Save page ‘Header’.”
↑ Back to Top
Navigation Bar Below Header
Look and Feel
Show/Hide Navigation Bar: “Drop-down menus”
Navigation Bar Style: “Navigation bar and its contentsare aligned with your main page”
Drop-down menu position: “Left”
Menu Item Style: “Show menu items as individual tabs”
Drop-down menu delay: “250”
Fade effect for drop-down menu: “Fade in the page”
Show “Home” page? “Don’t show a home link”
“Home” page text: “Home”
Order of entities in navigation bar: no changes
Text Transformation for Navigation Bar: “Capitalize First Letter Of Each Word”
Pages in Navigation Bar
Page listing style in Navigation Bar, “Pages” tab title, “Pages” tab link: no changes
Pages in Navigation Bar – All or Selected: “Exclude all, ignoring next option”
Selected pages to include/exclude in Navigation Bar: “Select None”
Categories in Navigation Bar
Category listing style in Navigation Bar, “Categories” tab title, “Categories” tab link: no changes
Categories in Navigation Bar – All or Selected: “Exclude all, ignoring next option”
Select categories to show in Navigation Bar: “Select None”
Links in Navigation Bar
skip this section
WP 3.0 Navigation Menus
WP 3.0 Navigation Menus – All or Selected: “Selections from the next option”
Select Menus to show: “Nav Bar Low”
“Title” attribute upon hovering over navigation bar
“Hide title attribute”
Click “Save/Reset” button, then “Save page ‘Navigation Bar Below Header’.”
↑ Back to Top
Footer
Footer Layout Style: Select “Footer is outside the main wrapper, its background and contents are aligned with the main wrapper”
Text in left part of footer: Left blank
Text in central part of footer: Copy then paste the following, but change the domain name to your own, of course:
Copyright © 2013 Music-Decor.com. All Rights Reserved.
For now, these two footer areas will show, and the third (right) part of the footer has the Suffusion credits, which you can leave in, if you wish. I personally like to have just the center part of the footer showing, so I will show you how later.
↑ Back to Top
Post and Page Bylines
Posts (Default/Standard post format)
Position of meta information (including date): “Show in corners above/below content”
The next 4 options are “Default”
Show “Posted By” for Posts? Hide Posted By (I am the only poster!)
The last 2 options are “Default”
Pages
Position of meta information (including date): “Show in corners above/below content”
Show Comments link for Pages? “Show Comments link under title on the right side (Default)”
Show “Posted By” for Pages? “Hide Posted By”
“Posted By” format: “Posted by {author}”
↑ Back to Top
Post Formats
Posts (‘Aside’ post format)
Show Title? “Hide”
Position of meta information (including date): “Show in corners above/below content”
All the rest are set to “Default”
I am going to leave the rest of these alone, for now.
↑ Back to Top
Byline Configuration
Nothing for now.
↑ Back to Top
Featured Content
Nothing for now.
↑ Back to Top
Breadcrumbs and Page Navigation
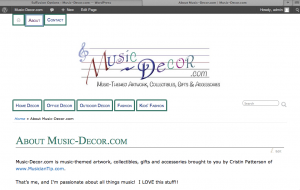
 Breadcrumbs are the line above a post or page that shows the string of links to higher-up pages or posts in categories. See the screen shot here of the newly-added Breadcrumb above the page title, below the header and Navigation bar below the header. The last thing in the breadcrumb string is the current page or post that you are currently reading.
Breadcrumbs are the line above a post or page that shows the string of links to higher-up pages or posts in categories. See the screen shot here of the newly-added Breadcrumb above the page title, below the header and Navigation bar below the header. The last thing in the breadcrumb string is the current page or post that you are currently reading.
Notice, too, how the header looks with the logo centered, now.
Navigation Breadcrumb
Breadcrumb Navigation for Pages: “Don’t show siblings, but show entire path to the page (traditional “breadcrumb” display)”
Breadcrumb Navigation (non-Pages): “Select All”
Show Home Link: “Select All”
Excluded pages in breadcrumb: “Hide excluded pages” Breadcrumb Separator: “>>”
Posts
Options for paged navigation of posts: “Simple navigation, showing links to a page with older posts and a page with newer posts”
Numbered Listing – Page x of y: “Show “Page x of y”
Numbered Listing – Previous and Next Links: “Show links for “Older Entries” and “Newer Entries”
Numbered Listing – Show all pages in listing: “Replace pages in the middle with dots”
Previous/Next Posts
Above/below post? “Below the post”
Restrict Categories: Previous / Next posts should belong to the same category (might not show the right category if posts have multiple categories)
Comments
Options for paged navigation of comments: “Simple navigation, showing links to a page with older comments and a page with newer comments”
Numbered Listing of Comments – Page x of Y: “Show ‘Page x of y'”
Numbered Listing of Comments – Previous and Next Links “Show links for “Older Comments” and “Newer Comments”
Numbered Listing of Comments – Show all comment pages in listing: “Replace pages in the middle with dots”
↑ Back to Top
Miscellaneous
I selected “Don’t show rounded corners for any browser” for Use Rounded Corners?
↑ Back to Top
Go To Step 12: “Back-end” →
← Back To Table of Contents

Sorry, the comment form is closed at this time.